Creating or redesigning a website is an exciting venture. Whether it’s a small business launching its first website or a major brand refreshing its digital presence, the process is filled with potential.
However, amidst all the excitement, a pivotal question arises: What should come first, website content or design?
This debate has divided marketers, designers, and content strategists for years.
On one hand, proponents of design argue that visuals capture attention and set the tone for user interaction. On the other hand, content advocates believe that without meaningful, compelling information, even the most stunning designs fall flat.
In this blog, we’ll explore both perspectives, examine common challenges, and offer actionable insights for striking the right balance. Let’s dive into this critical discussion.
The Problem With the Design-First Method
Many businesses approach website creation with a “design-first” mindset. The idea is to craft a visually appealing layout and later slot in the content where it fits. While this might seem logical, especially in industries where aesthetics play a significant role, it often leads to pitfalls.
1. Challenges of the Design-First Approach
The design-first approach focuses on aesthetics without a full understanding of what the website needs to communicate. This leads to content being squeezed into pre-designed “boxes,” often at the cost of clarity and user experience. For instance:
- Mismatched layouts and content: When content is treated as an afterthought, it can feel forced or disjointed within the design.
- Missed opportunities for storytelling: Websites that prioritize design often lack the narrative cohesion that content provides.
- Inflexibility in revisions: Adapting a design to fit content post-launch can be time-consuming and expensive.
2. User Perception: What Truly Matters
While a visually striking website can create a great first impression, what users ultimately remember is their experience. Can they find the information they need?
Did the website meet their expectations? Research consistently shows that content plays a significant role in user satisfaction and retention.
3. Case Study: IKEA’s Website Challenges
A notable example is IKEA, a global furniture giant renowned for its sleek designs and innovative products. In its early website iterations, IKEA prioritized aesthetic appeal over user functionality.
Navigation was cumbersome, and product descriptions lacked depth. This disconnect frustrated users and led to a drop in online sales.
The lesson? A beautifully designed website means little if it doesn’t effectively convey the information users seek.
Benefits of Producing Content Earlier in the Process
Content is the backbone of any website. Whether it’s text, images, videos, or interactive elements, content shapes the user’s journey. Here are some compelling reasons to prioritize content production:
1. Enhancing Design Relevance
Designers can create more effective layouts when they understand the type of content they’re working with. For instance:
- SEO Optimization: Content written with SEO in mind ensures that the design supports elements like headings, meta descriptions, and internal links.
- Product Descriptions: Knowing the length and style of descriptions helps designers allocate space effectively.
- Promotional Graphics: Tailoring designs around marketing campaigns or seasonal themes adds cohesion.
2. Streamlining the Process
Starting with content ensures that testing and revisions occur early in the project. This approach avoids last-minute changes that could derail timelines.
3. Allowing Designers to Draw Inspiration From Content
When designers have access to rich, meaningful content, they can craft layouts that amplify the message. For example:
- An emotionally resonant story about a brand can inspire visuals that evoke the same sentiment.
- Detailed product descriptions can lead to creative presentation styles, like interactive catalogs.
How to Incorporate Content Production Into the Design Phase
Successfully merging content and design requires a strategic approach. Here’s how to do it:
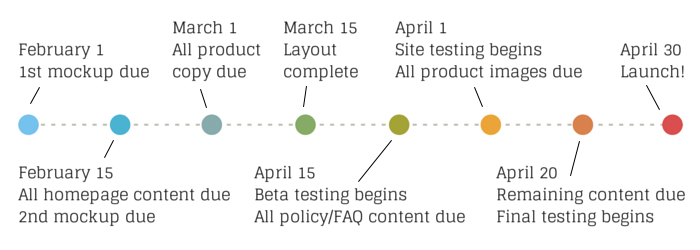
1. Create a Roadmap

Start with a clear roadmap that outlines the stages of content and design production. This roadmap should address:
- Existing Content Audit: Identify what content is reusable and what needs updating.
- New Content Requirements: Define the scope of fresh content, such as blog posts, product descriptions, or case studies.
- Design Considerations: Ensure content creators understand how their work will be visually represented.
Key questions to answer during this phase:
- How many rounds of reviews are needed?
- Who are the stakeholders, and what are their roles?
- What is the timeline for integrating content into design?
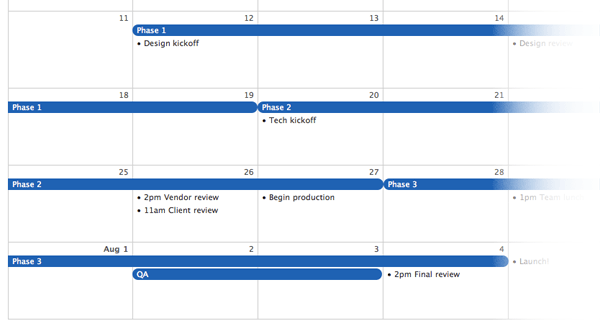
2. Use a Project Management Solution

Managing content and design in tandem can be challenging. Tools like Basecamp, Asana, or Trello can help streamline communication and task allocation. Features to leverage include:
- Milestones and Deadlines: Break the project into manageable phases with clear deadlines.
- Granular Task Management: Assign specific tasks to team members, such as drafting homepage copy or designing a product page layout.
- Collaboration: Allow real-time feedback and updates from all stakeholders.
3. Set Up Checkpoints and Reviews
Frequent check-ins ensure that content and design remain aligned throughout the project. Weekly or even daily reviews can help identify potential roadblocks early, saving time and effort.
Design Can Guide Content, Too
While content often sets the foundation, there are instances where design drives content creation. This flexibility ensures that the final product is cohesive and user-friendly.
1. Content Needs That Arise During Design
As designers develop prototypes, unforeseen content requirements may emerge. For example:
- A newly introduced feature might require explanatory text.
- Interactive elements like sliders or videos may need custom scripts.
2. Balancing Predictability With Flexibility
It’s essential to strike a balance between adhering to a predefined plan and adapting to new insights. Collaboration between teams ensures that both design and content evolve harmoniously.
Conclusion
The debate over whether content or design should come first is less about choosing sides and more about fostering collaboration. Both elements are essential, and their effectiveness is maximized when developed in tandem.
By prioritizing content early, setting clear roadmaps, and maintaining open communication, businesses can create websites that are both visually appealing and rich in value. Remember, the ultimate goal is to deliver an exceptional user experience—one where design amplifies content and content enriches design.
So, instead of asking, “Which comes first?” focus on how both can work together seamlessly to achieve your website’s objectives. A unified approach is the key to success in today’s competitive digital landscape.
An avid blogger, dedicated to boosting brand presence, optimizing SEO, and delivering results in digital marketing. With a keen eye for trends, he’s committed to driving engagement and ROI in the ever-evolving digital landscape. Let’s connect and explore digital possibilities together.




